vue framework를 사용해 프로젝트를 만들어 보겠습니다.
vue를 사용하는 방법은 다양하지만 저는 vue/cli를 통해 기본 프로젝트를 생성해 보겠습니다.
Vue CIL?
Vue 기반 프로젝트의 생성부터 각종 플러그인 추가 및 세팅까지 도와주는 툴이다. 이름에서도 알 수 있다시피 CLI 기반의 툴이며, vue ui 명령어를 사용하면 웹 기반 UI를 불러올 수 있다. 여러모로 다양한 기능을 제공하기에, 본격적인 Vue.js 프로젝트를 만들고자 한다면 필수적으로 사용하게 될 툴이다.
Vue CLI 설치하기
Vue CLI를 설치하기 위해서는 로컬PC에 nodejs가 설치되어 있어야합니다.
명령어 프롬프트창(CMD)에서 명령어를 입력 후 엔터를 눌러줍니다.
npm install -g @vue/cli설치후 명령어 프롬프트창(CMD)에서 버전을 확인합니다.
vue --version
Vue 프로젝트 생성
새 프로젝트를 만들려면 원하는 workspace 폴더에 접근 후 명령어 프롬프트 창에서 명령어를 입력하면 됩니다.
vue create {your-project-name}
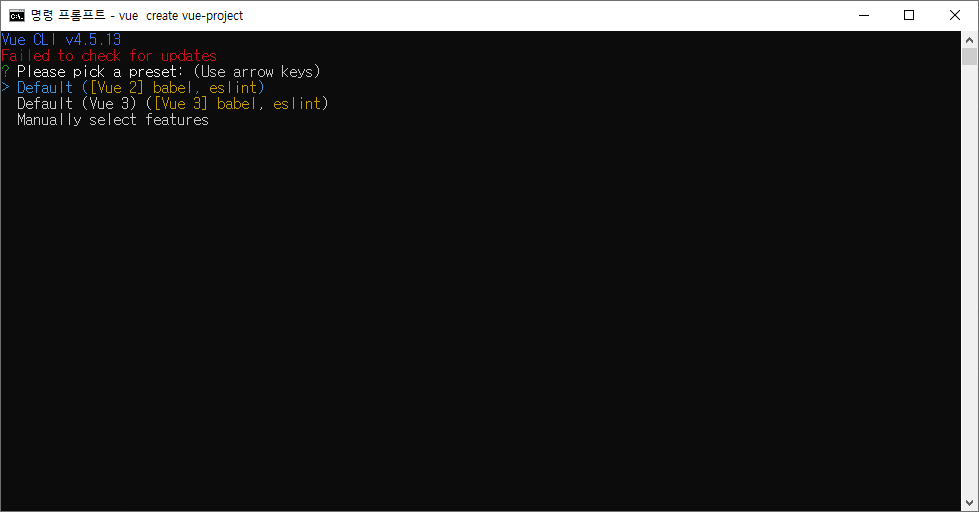
프리셋을 선택하라는 메세지가 나옵니다.
여기서 vue 버전과 babel(자바스크립트의 최신 문법으로 작성한 코드를 웹 브라우저와의 호환을 위해 이전 버전의 문법으로 재작성하는 역할을 하는 프로그램), ESLint(자바스크립트 코드에서 발견되는 문제 패턴을 식별하기 위한 코드 분석 도구로 일정한 규칙에 의해 오류,경고 등을 알려주는 프로그램)을 선택할 수 있다.
기본 값인 [vue2] babel, eslint 로 선택한다(필요에 따라서 선택하면 된다.)

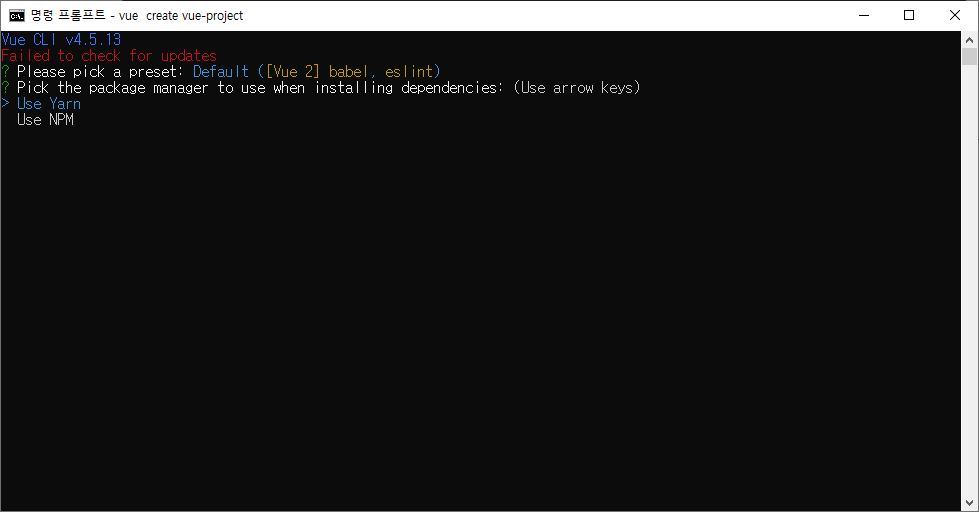
다음으로는 프로젝트 패키지 매니저를 선택하라고 한다.
필자는 npm을 사용하기 때문에 npm선택

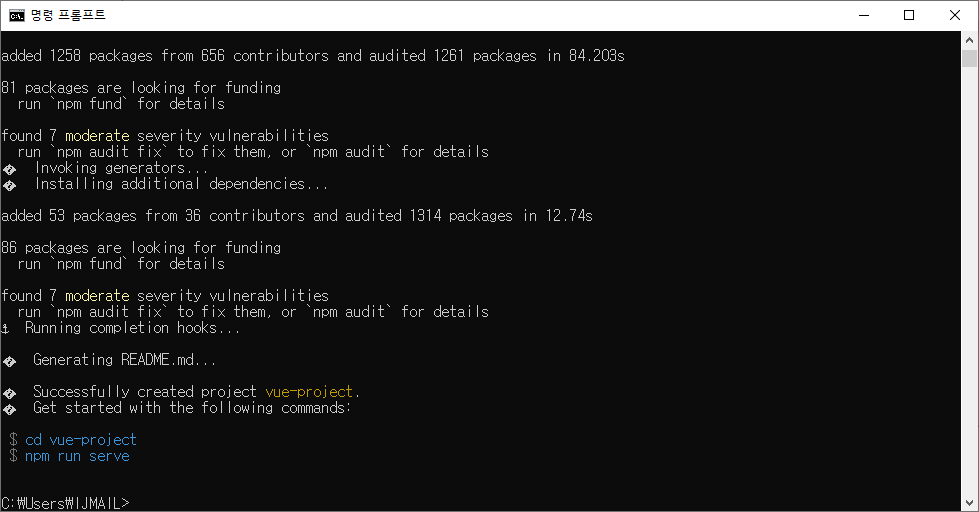
관련된 dependency들을 다운 받고 프로젝트를 생성해준다.
SuccessFully create project vue-project. 문구를 확인후 아래 명령어를 입력해준다.
cd {your-project-name}
npm run serve

localhost:8080으로 접근을 하면 위와 같은 화면을 볼수 있다.
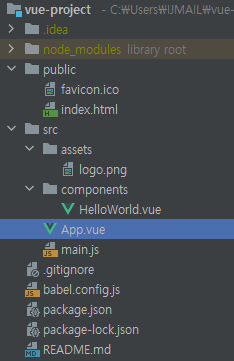
사용하는 소스 편집기를 통해 프로젝트 구조를 살펴볼 수 있다.

node_modules에는 사용하는 라이브러리가 npm을 통해 다운받아져 있다.
public에서는 브라우저의 파비콘과 app.vue가 렌더될 index.html이 있다.
src에는 assets,components 폴더와 app.vue, main.js가 있는데
- assets는 자산파일(assets files)을 저장한다.(font, icons, images, styles etc.)
- components는 .vue파일들이 위치할 곳으로 보통은 view 폴더와 구분하여 쓴다.
- app.vue는가장 최상위 컴포넌트이다.
- main.js : 가장 먼저 실행되는 javascript 파일입니다. Vue 인스턴스를 생성하는 역활을 한다.
https://namu.wiki/w/Vue.js#s-5.3
Vue.js - 나무위키
Vue.js 팀에서는 Vue로 애플리케이션을 개발할 때 도움을 주기 위해서 추가적으로 다양한 프레임워크와 툴들을 제공한다. Vue 기반 프로젝트의 생성부터 각종 플러그인 추가 및 세팅까지 도와주는
namu.wiki
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
https://itnext.io/how-to-structure-my-vue-js-project-e4468db005ac
How to structure my Vue.js project
Hi Vue.js followers. I noticed when I tried to learn something new I’m not sure how can I structure my project. What is best practice to…
itnext.io
'IT > Font-end' 카테고리의 다른 글
| [vue.js] vue router -2 (0) | 2021.09.28 |
|---|---|
| [vue.js] vue router -1 (0) | 2021.09.14 |
| [JavaScript]Set & WeakSet (0) | 2020.06.09 |
| [JavaScript]Object 간단히 객체 생성하기, Destructuring (0) | 2020.06.08 |
| [JavaScript]Spread operator - 배열의 복사 및 활용 (0) | 2020.06.08 |