vue router?
단일 페이지 어플리케이션(SPA)에서 서버 요청 없이 화면의 이동을 매끄럽게 해주는것이 가장 중요하다. vue router는 vue core와 밀접한 관계를 가지고 있고, vue에서 화면전환을 담당해 주는 라이브러리다.
프로젝트 생성
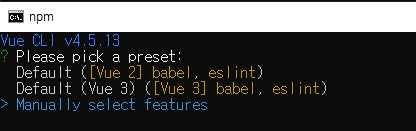
라우팅을 하기 위해서 간단한 프로젝트를 vue cli로 생성
참고
2021.09.08 - [분류 전체보기] - [vue.js] vue 프로젝트 만들기


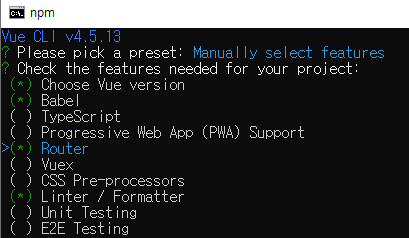
router만 추가적으로 선택해주고 (스페이스바를 누르면 *표시가 활성화됨) 프로젝트를 생성
나머지 설정을 선택해주고 프로젝트를 IDE로 open

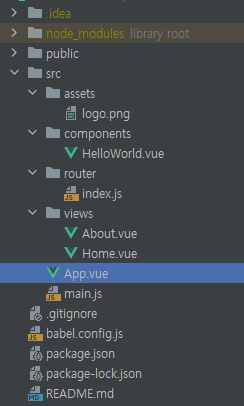
프로젝트 구조는 위 사진과 같이 되어있다.
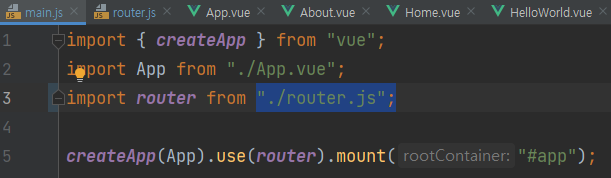
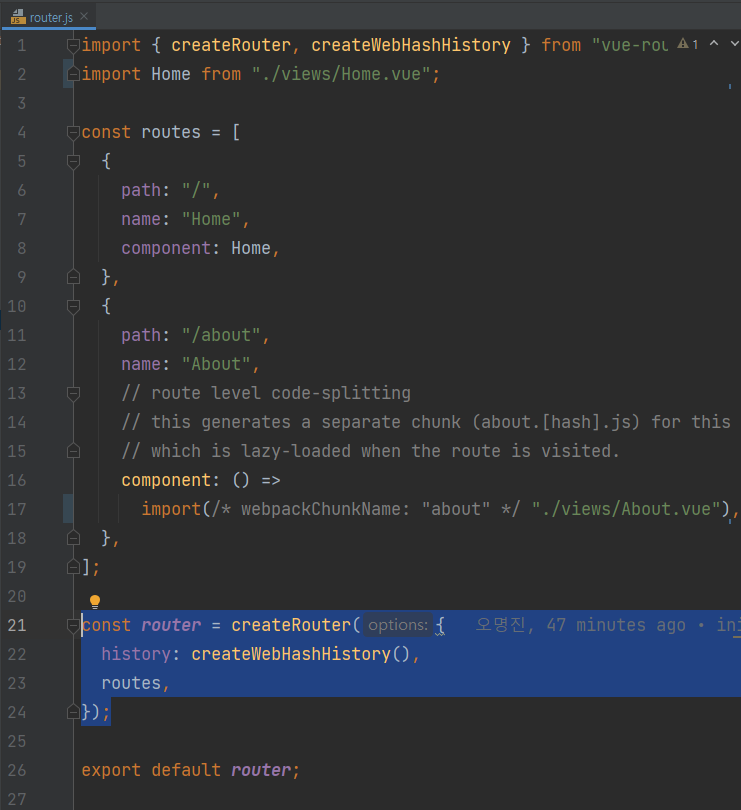
여기서 router를 사용하기 위해 선언을 하는 곳은 root 위치의 main.js App.vue rouet 폴더의 index.js다.
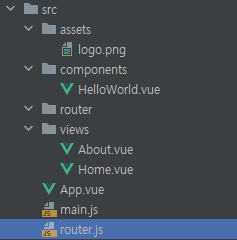
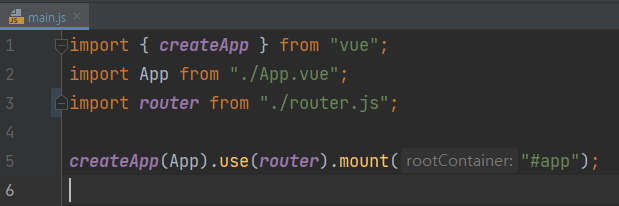
사실 router 폴더에 있는 index.js는 개발을 하다보면 바로바로 찾기가 힘들기 때문에(단축키로 파일명 검색시 찾는데 몇초 더 걸린다... store(Vuex)도 비슷한 방식으로 되어있기 때문) root 폴더로 가지고나와 이름을 router.js로 바꿔준다.

IDE에 따라서 참조하는 index.js들을 리펙터링 해주기도 하지만 에러가 난다면 아래 위치(import 부분)를 변경해준다.


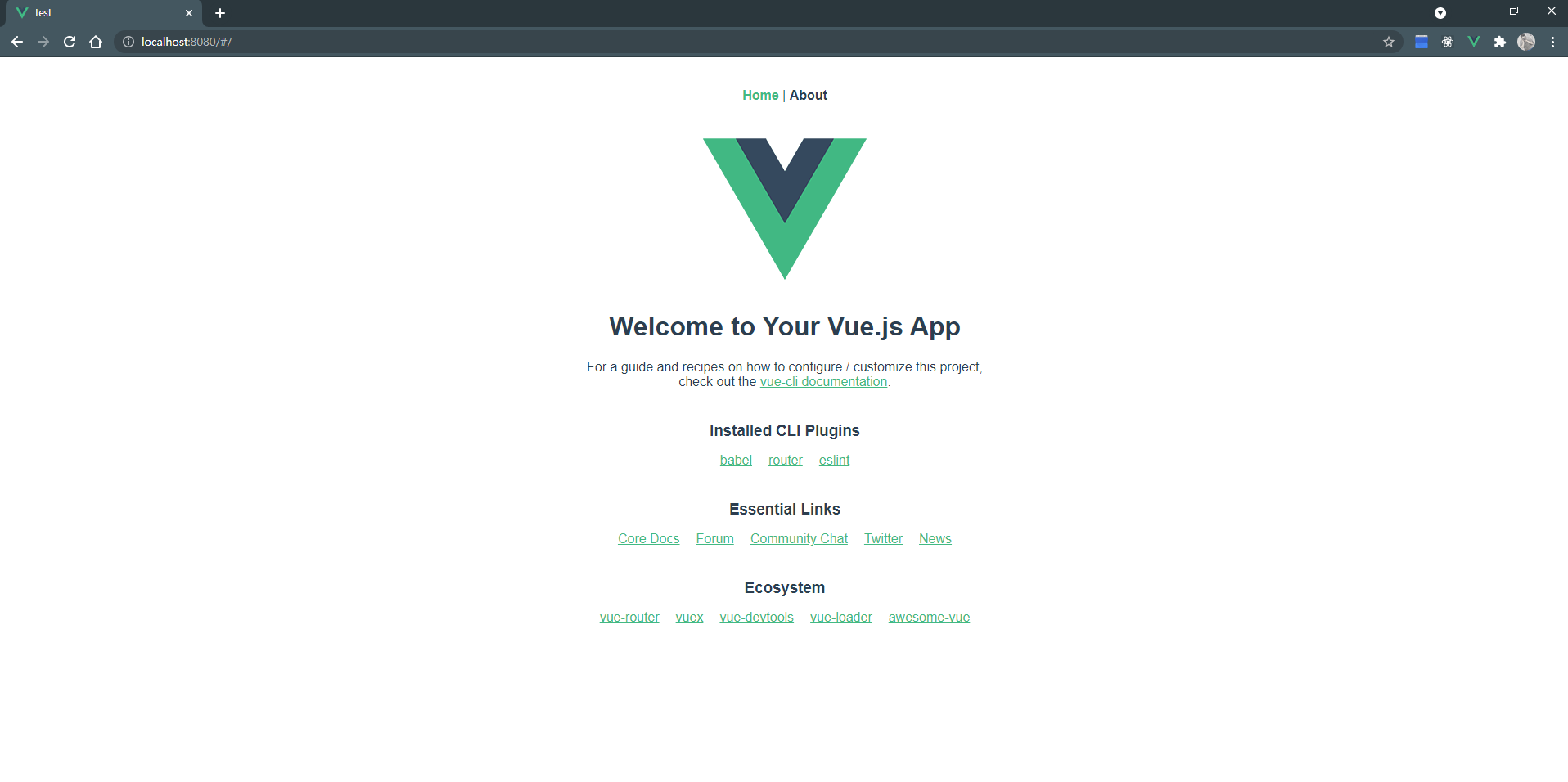
프로젝트의 생성이 끝이 났고, 서버를 띄워보자.
npm run serve

router 주입
router를 주입하려면 세가지 작업이 필요하다.
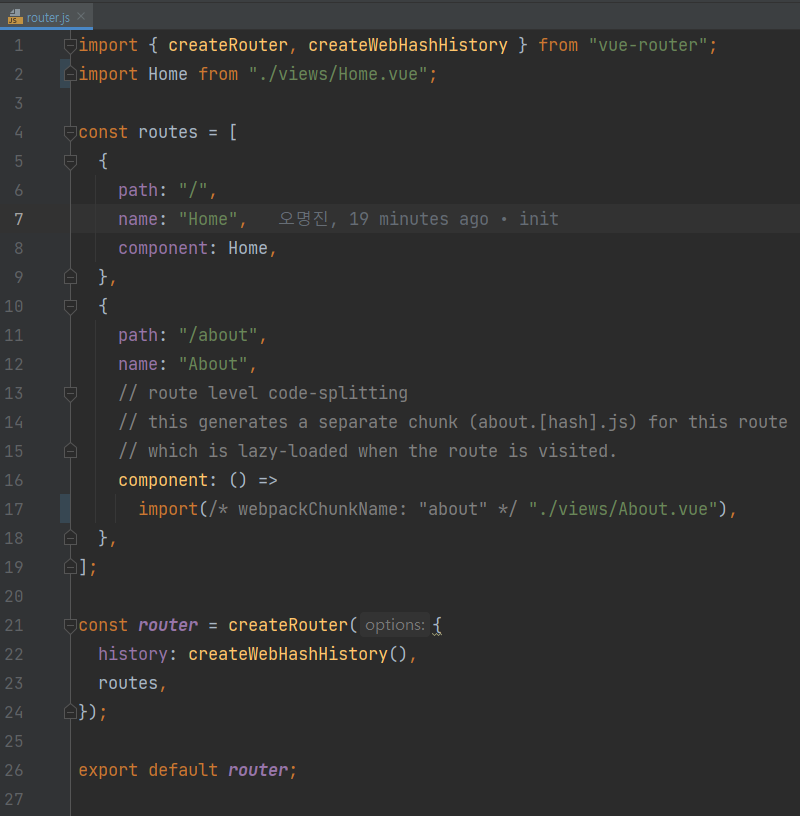
- router 객체 생성
- router 선언
- router view tag
vue cli를 통해 프로젝트를 생성했기 때문에 이미 router가 주입되어 있다.




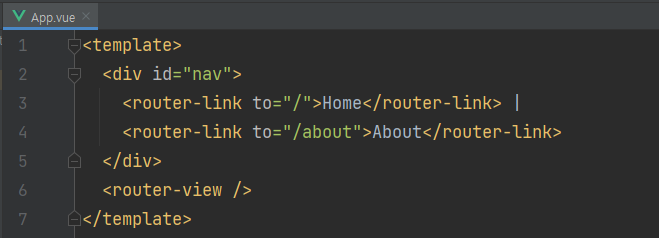
아래 App.js의 router-link 태그를 이용해 to (이동할곳 대체할 component) 로 갈수 있다.
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
네비게이션 방식
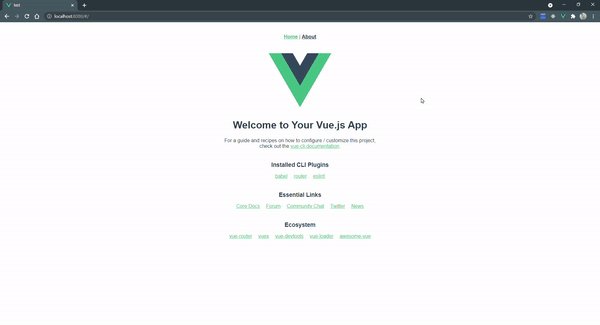
router는 두가지 방식의 이동을 한다. 위 router-link를 통해서 이동하는 방식도 있고, 구현 방식에 따라 프로그래밍 방식의 이동으로도 사용한다.
- 선언적 방식
<router-link to="/">Home</router-link>
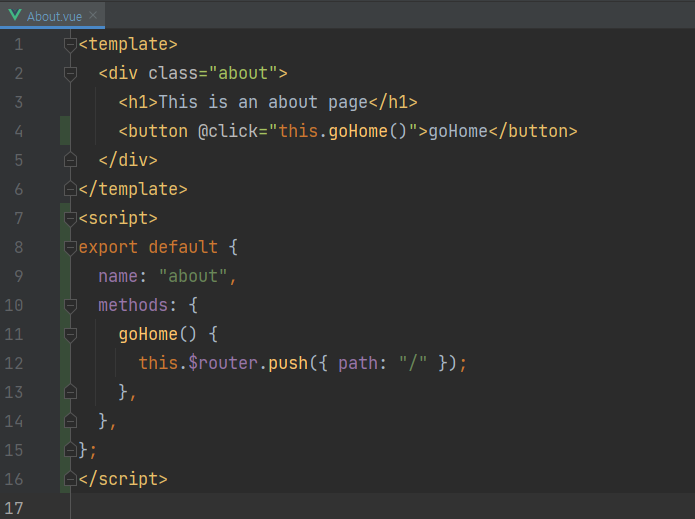
-프로그래밍 방식
this.$router.push({ path: 'home' })
router 공식 문서에 따르면 두가지 방식은 같은 메소드를 호출하는 것이라고 설명되어있다.
참고
https://router.vuejs.org/kr/guide/essentials/navigation.html
프로그래밍 방식으로 Home view로 돌아가려면 about 페이지에서 버튼을 만든 후 메소드를 연결해 메소드 안에서 위 프로그래밍 방식을 사용해주면 된다.


'IT > Font-end' 카테고리의 다른 글
| [vue.js] vue router -2 (0) | 2021.09.28 |
|---|---|
| [vue.js] vue 프로젝트 만들기 (0) | 2021.09.08 |
| [JavaScript]Set & WeakSet (0) | 2020.06.09 |
| [JavaScript]Object 간단히 객체 생성하기, Destructuring (0) | 2020.06.08 |
| [JavaScript]Spread operator - 배열의 복사 및 활용 (0) | 2020.06.08 |